모든 포스팅은 인프런 ECMAScript6: 빠르게 배우는 ES6 스킬과 비동기 프로그램 의 내용을 담고 있으며
출처는 아래의 주소로 "김형태"님의 자료입니다.
상업적인 의도가 아닌 공부한 것을 정리해놓는 목적으로 포스팅 한 것입니다.

www.inflearn.com/course/es6-ecmascript-6
ECMAScript 6: 빠르게 배우는 ES6 스킬과 비동기 프로그래밍 - 인프런
비동기 환경에서 쉽게 코드를 작성할 수 있도록 ES6의 새로운 기능에 대해 배우고 자바스크립트 스킬을 향상시켜 보세요. 초급 프로그래밍 언어 ES6 온라인 강의 abcdefghijk
www.inflearn.com
아 .. 정말 열심히 강의 내용 하나하나 코드까지 일일이 다 적었는데 다 날라갔네요 ^^..
그래서 이번 글부턴 그냥 간단히 특징만 쓰겠습니다;; (후..티스토리 오류 빨리 고쳐줬으면..^^)
1. Promise & then
#promise
비동기 처리를 좀 더 쉽게 하기 위해 언어적 차원에서 지원하는 특징
# then
두개의 인자는 resolved/rejected 상태값을 받아 처리하는 콜백함수
2. chaining & catch
#chaining
여러개의 프로미스를 연결해줌
#catch
거절 핸들러만 할당. 프로미스가 거부된 경우 무엇을 할지 정의 함.


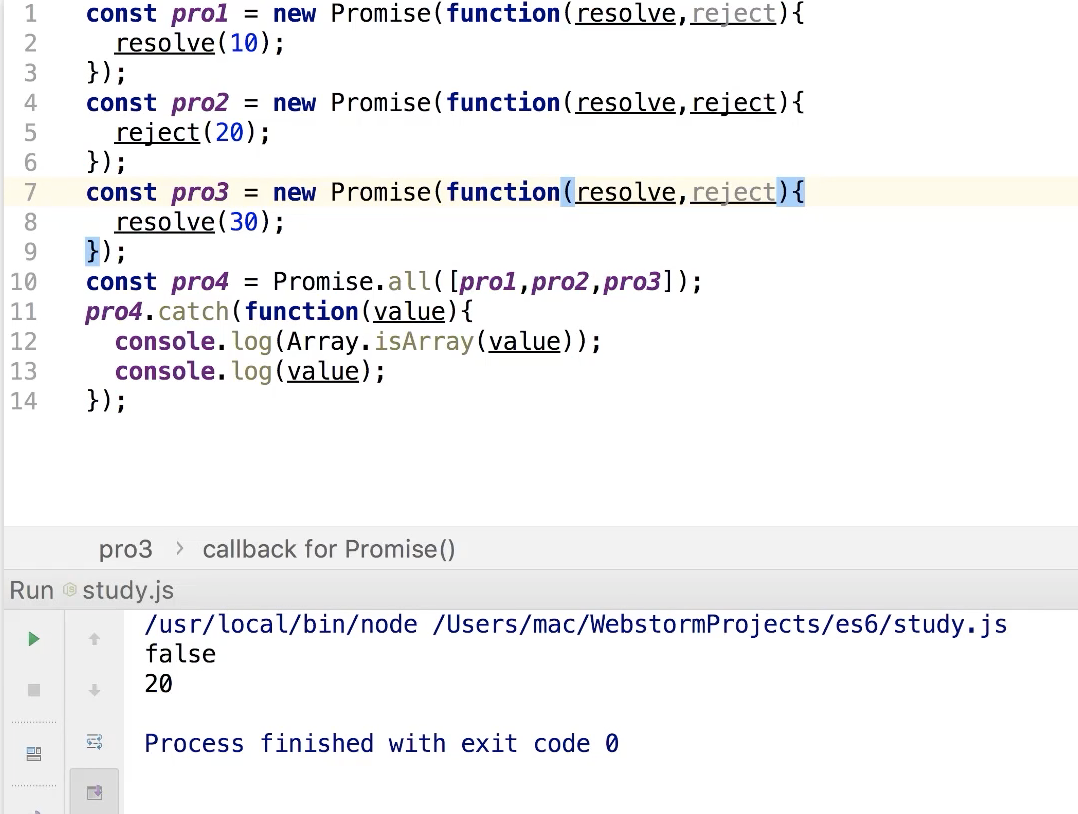
3. all
# all
여러 프로미스의 진행상태를 모니터링 할 때 사용, 모든 프로미스를 성공하면 resolve, 아닌 경우 reject
예제 코드 1)

 결과 값
결과 값
예제 코드 2)

# 정리하기
프로미스는 자바스크립트에서 event 및 callback보다 비동기 프로그래밍을 개선하기 위해 설계되었다.
프로미스는 대기상태에서 시작되어, 성공적인 실행으로 이행되거나 실패로 인해 거부된다.
new Promise로 프로미스 객체를 생성하면 callback함수 인자로 resolve와 reject를 사용할 수 있으며,
resolve()가 실행되면 fulfilled, reject()가 실행되면 rejected상태가 된다.
then 메서드를 사용하면 수행 및 거절 핸들러를 할당 할 수 있으며
catch 메서드를 사용하면 거절 핸들러만 할당이 가능하다