Rest Parameter | Map | Maplterator | Filtering & Set | Set
- -
모든 포스팅은 인프런 ECMAScript6: 빠르게 배우는 ES6 스킬과 비동기 프로그램 의 내용을 담고 있으며
출처는 아래의 주소로 "김형태"님의 자료입니다.
상업적인 의도가 아닌 공부한 것을 정리해놓는 목적으로 포스팅 한 것입니다.

www.inflearn.com/course/es6-ecmascript-6
ECMAScript 6: 빠르게 배우는 ES6 스킬과 비동기 프로그래밍 - 인프런
비동기 환경에서 쉽게 코드를 작성할 수 있도록 ES6의 새로운 기능에 대해 배우고 자바스크립트 스킬을 향상시켜 보세요. 초급 프로그래밍 언어 ES6 온라인 강의 abcdefghijk
www.inflearn.com
1. Rest Parameter
# 나머지 매개변수(rest parameter)
ES6에서는 함수에 대한 지원범위를 크게 확대하기 위해 가변 인자에 대한 기능을 추가했다.
마침표 세개로 표현하는 나머지 매개변수 "..." 키워드가 추가된 것이다. 이것을 "Rest Parameter"라고 한다. 이 키워드는 함수를 선언할 때 매개변수에 사용된다.
function myFunction(a,b,c,d, ...rest){ console.log(a,b); console.log(rest); console.log(rest.length); } myFunction(1,2,3,4,5,6,7,8);
위 예시의 결과는 다음과 같다.

myFunction함수는 다섯번째 매개변수에 rest parameter를 정의하였다.함수를 호출 시, 넘겨질 인자들 중 5번째 부터는 배열로 받는다는 의미이다.
따라서 3번 라인에서 5,6,7,8을 가진 배열이 출력되었다. 배열인 점을 이용해 length속성을 이용해 길이를 구할 수도 있다.
# 전개 연산자(spread operator) **매우 중요
함수를 호출할 때 이 키워드를 사용하면 해당 배열을 펼쳐서 여러개의 인자로 넘겨주는 것이라고 생각하면 된다.
예시를 살펴보자!
function rest(a,b,c,...rest){ console.log(b,c); for(let i of rest){ console.log(i); } } var spread = [2,3]; rest(1, ...spread, 4, ...[5,6];
맨 끝줄 라인을 보면 ...키워드 즉 스프레드 연산을 통해 배열이 펼쳐졌고, 1,2,3 세개의 인자는 제일 첫 줄 a,b,c 파라미터로 각각 넘겨졌다.
이렇게 변수에 할당하지 않고도 배열에 바로 위와 같이 "..."키워드를 사용할 수 있다.
위 함수에서 rest파라미터는 4,5,6을 인자로 받았고, 생성된 rest iterator는 for-of구문을 통해 출력할 수 있게된 것이다.
이처럼 데이터가 동적으로 바뀌는 경우 가변인자를 다룰 때 매우 유용하게 사용될 수 있다.
아래 블로그 글을 보시면 조금 더 자세히 이해가 될 것 같네요!
[ES6] Spread Operator (스프레드 연산자)
ES6에서는 '...'와 같이 다소 특이한 형태의 문법이 추가되었습니다. 점 3개가 연달아 붙어있는 이 표시는 Spread Opertor(스프레드 오퍼레이터, 스프레드 연산자, 전개 구문, 펼침 연산자...)를 나타내
paperblock.tistory.com
# 정리하기
나머지 매개변수는 두 개 이상의 요소를 하나의 요소로 모으는 것이지만
전개 연산자는 배열이나 객체를 확장하는 것으로 나머지 매개변수와 대조된다.
2. Map
# Map
알고리즘을 구현하는데 많이 사용되는 데이터 구조인 "Map과 Set"이 추가되었다.
Map은 key와 value가 한 쌍인 컬렉션이다.
javascript에서는 객체와 배열이 해당 기능을 수행하고 있지만, 특정 값이 있는 지 찾아내려면 별도의 처리과정이 필요하여 불편했다.
위 두 키워드를 이용해 그러한 함수들을 기본으로 제공한다.
아래 예시를 살펴보자
<script>
const myMap = new Map();
myMap.set("Lang","JavaScript");
</script>이렇게 new키워드로 Map()을 생성하고 .set메소드를 통해 키와 값을 할당할 수 있다.

또한, set 메소드는 연속해서 데이터를 할당 할 수도 있다. 아래 예시를 보자.
<script>
const myMap = new Map();
myMap.set("plugin","update").set("refactor",6).set("code",5);
</script>

map은 초기화 하면서 배열로 값을 할당할 수도 있다.
<script>
const myData = new Map([
["key1","value1"],
["key2", "value2"]
]);
const.log(myData.get("key1"));
</script>
결과는 다음과 같다.

이처럼 get메소드를 이용하여 key에 해당하는 value를 출력할 수도 있다.
이전의 학습한 방식으로 map에 담을 키와 값을 배열에 담아 이터레이터를 만들어보자.
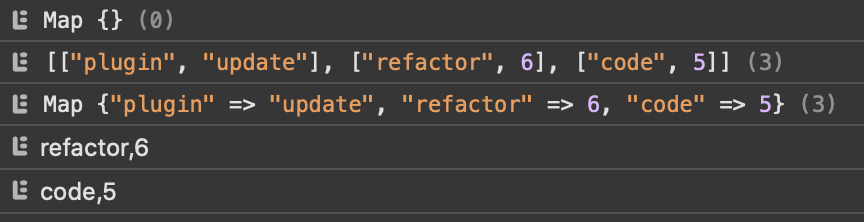
<script>
const myMap = new Map();
const myMap = [["plugin","update"],["refactor",6],["code",5]];
for(let i of myArray){
myMap.set(...i);
}
myMap.delete("hello");
for(let [key, value] of myMap){
console.log(key + "," + value);
}
</script>(전개 연산자의 대한 설명은 바로 위쪽에 포스팅 해두었습니다.)
iterator의 개념이 확실히 와닿지 않는다면 아래 주소를 참고하여 공부해보자!
developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Iterators_and_Generators
반복기 및 생성기 - JavaScript | MDN
컬렉션 내 각 항목 처리는 매우 흔한 연산입니다. JavaScript는 간단한 for 루프에서 map() 및 filter()에 이르기까지, 컬렉션을 반복하는 많은 방법을 제공합니다. 반복기(iterator) 및 생성기(generator)는
developer.mozilla.org
이 방식은 for-of구문을 사용할 수가 있게 된다.
이처럼 set메소드와 인자 i의 전개 연산자로 myArray배열을 풀어 map에 담을 수 있다.
map에서 key는 매우 고유하고, 유일하기 때문에 delete 메소드에 key를 넣어서 삭제할 수도 있다.
이와 같이 myMap객체가 루프를 돌며 return된 형식을 let 선언자 오른쪽에 나열하여 디스트럭처링이 이루어졌다.
디스트럭처링 이란?
lucete1230-cyberpolice.tistory.com/395?category=923624
Template Literals | Destructuring | class
모든 포스팅은 인프런 ECMAScript6: 빠르게 배우는 ES6 스킬과 비동기 프로그램 의 내용을 담고 있으며 출처는 아래의 주소로 "김형태"님의 자료입니다. 상업적인 의도가 아닌 공부한 것을 정리해
lucete1230-cyberpolice.tistory.com
이를 통해 키와 값이 별도의 변수로 분리되었음을 확인할 수 있다.
이해를 돕기 위해 코드를 거의 매줄 마다 console로 출력하였다.
1. 처음 map에 값이 들어가기 전
2. myArray에 값을 넣은 후
3. for-of문을 통해서 myArray값을 myMap에 set 해줌 (담아줌)
4. delete는 고유한 키값을 입력하여 map의 값을 지울 수 있음. 현재 plugin을 지워준 상태


3. MapIterator
# MapIterator 활용
for-of 구문을 이용해 map을 순환할 수 있었다. 이처럼 map은 for-of 이 외에도 다양한 메서드를 제공해준다.
대표적으로 for-of, entries(), next(), keys(), values() 등등...
아래의 예시로 한번에 살펴보자.
<script>
const myMap = new Map();
const myArray = [["name","haeun"],["age",23],["hobby","piano"]];
for(let i of myArray){
myMap.set(...i);
}
const myKeys = myMap.keys(),
myValue = myMap.values(),
myIter = myMap.entries();
console.log(myKeys);
console.log(myValue);
console.log(myIter);
</script>결과는 아래와 같다.

keys 메서드와 valuse메서드는 각각 key와 value를 값으로 가지는 Map Iterator를 반환하고,
entries()는 [key, value]를 가지는 MapIterator를 반환한다.
반복문을 for-of가 아닌 수동으로 확인해보자.(for-of의 역할은 값을 넣어주는 것. 출력 시 next()로 다음 배열 값에 접근할 수 있다는 것을 알려주려는 것임)
iterator는 next메서드를 가지고 있다.
<script>
const myMap = new Map();
const myArray = [["name","haeun"],["age",23],["hobby","piano"]];
for(let i of myArray){
myMap.set(...i);
}
const myKeys = myMap.keys(),
myValue = myMap.values(),
myIter = myMap.entries();
console.log(myIter.next());
console.log(myIter.next());
console.log(myIter.next());
console.log(myIter.next());
</script>결과는 아래와 같다.

이렇게 next메서드를 이용하여 return값의 done이 true (끝을 의미)가 될 때까지 순환할 수도 있다.
4. Filtering & Set
# map 필터링 실습
map을 특정 조건으로 필터링 하여 다른 map에 담아보자.
<script>
const myMap = new Map();
const myArray = [["name","haeun"],["age",23],["hobby","piano"]];
for(let i of myArray){
myMap.set(...i);
}
const newMap = new Map (
[...myMap].filter(([a,b])=>b==23));
console.log(newMap);
</script>상단에 myMap에서 중간에 해당하는 값만 새로운 map에 담은 것이다. (이부분 -> ["age",23])
출력결과 : Map {"age" => 23}
이와 같이 맵에 전개 연산자를 사용하면 풀어서 배열로 반환해주므로, 편리하게 사용이 가능하다.
# Set
javascript의 배열과 유사하지만, 중복을 허용하지 않는다는 점에서 차이가 있다. 즉, 중복을 허용하지 않는 집합을 말한다.
map()과 사용법이 매우 비슷하지만, 큰 차이점은 key가 없이 value만 존재한다는 점이다.
예시를 살펴보자.
<script>
var set = new Set();
set.add("ECMAScript").add("6");
console.log(set.has("ECMAScript"));//값이 존재 -> true
console.log(set.has("haeun")); //존재하지 않는 값 -> false
console.log(set.size);
console.log(...set.values());
</script>
결과는 다음과 같다.

has() : 해당 값의 존재 여부 확인
size() : 개수 확인
set은 중복을 허용하지 않기 때문에 이미 존재하는 값이 있다면 추가로 삽입하려 해도 아무런 변화가 없다


# 정리하기
- Map은 key와 value가 한 쌍.
- Set은 value로만 이루어진 집합
소중한 공감 감사합니다