모든 포스팅은 인프런 [생활코딩] 자바스크립트 강의의 내용을 담고 있으며
출처는 아래의 주소로 "egoing Lee"님의 자료입니다.
상업적인 의도가 아닌 공부한 것을 정리해놓는 목적으로 포스팅 한 것입니다.
www.inflearn.com/course/javascript-%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EA%B0%95%EC%A2%8C#
웹브라우저 Javascript (자바스크립트) - 인프런
생활코딩 자바스크립트 강좌 입니다. 웹브라우저를 직접 제어할 수 있는 자바스크립트 레퍼런스를 공부해 봅니다. 초급 웹 개발 프로그래밍 언어 JavaScript 온라인 강의 자바스크립트 강좌
www.inflearn.com
위 강의 중 기초적인 내용이나, 필요 지식 등의 내용은 따로 포스팅 하지 않겠습니다. (html, css, 실습 환경 등..)
jQuery
가장 많은 사람들이 사용하고 있는 자바스크립트 라이브러리라고 할 수 있다. jQuery는 DOM을 내부에 감추고 보다 쉽게 웹페이지를 조작할 수 있도록 돕는 도구이다.
라이브러리
자주 사용하는 로직을 재사용할 수 있도록 고안된 소프트웨어를 라이브러리라고 한다.
라이브러리는 결국 DOM, BOM을 이용하여 편하게 묶어놓은 것이기 때문에 DOM,BOM 등에서 할 수 없는 기능이 있다면 그것 또한 라이브러리에서 절대 쓸 수 없다.
jQuery의 사용
jQuery를 사용하기 위해서는 jQuery를 HTML로 로드해야 한다. 아래의 라이브러리를 다운로드 하는 방법을 기재했으니, 참고하여 jQuery를 사용하기 위한 준비를 해보자.
lucete1230-cyberpolice.tistory.com/345
[Js] 모듈 | 모듈의 사용 | Node.js에서의 모듈의 로드 | javascript 모듈 | 라이브러리
해당 포스팅은 "생활코딩"의 이고잉 님의 강의를 기반으로 올린 게시글 입니다. ※ 상업적인 용도가 아닌, 개인 공부 정리 목적으로 올리는 글임을 미리 알립니다. 모듈을 이해하기 전, 부품이라
lucete1230-cyberpolice.tistory.com
위와 같이 다운로드 받아서 사용하는 방법말고도 다른 방법이 존재한다.
jQuery에서 제공하는 서버들이 있기 때문에 이를 사용한다면 가장 가까운 곳에 있는 파일을 서비스 받게 해주는 서비스를 CDN이라고 한다. 파일을 다운로드 받지 않아도 그냥 코드를 붙여 넣는것으로 이를 대체 할 수 있는 것이다.

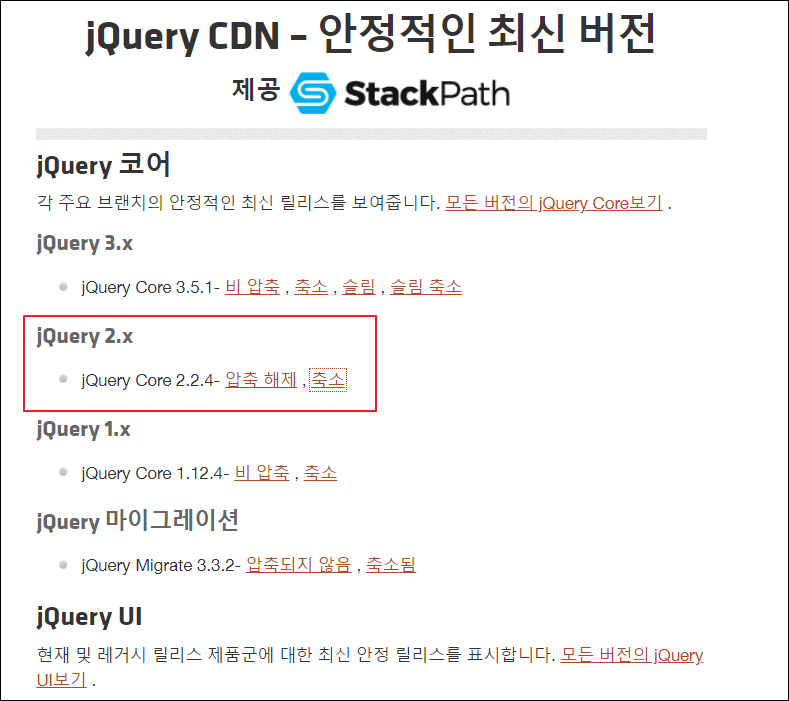
사이트에서 CDN의 정보를 확인해본 후 자신이 원하는 버전의 코드를 붙여 넣으면 된다.

2.x버전을 압축해제하여 코드를 넣어보자.(아무거나 해도 무관)
<!DOCTYPE html>
<html>
<body>
<script
src="https://code.jquery.com/jquery-2.2.4.min.js"
integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44="
crossorigin="anonymous"></script>
<script>
jQuery( document ).ready(function( $ ) {
$('body').prepend('<h1>Hello world</h1>');
});
</script>
</body>
</html>

결과를 확인 할 수 있다.
페이지의 코드를 살펴보면 기존에 없던 <h1>태그가 <body>태그 아래에 생긴 것을 확인 할 수 있다.
이것이 바로 jQuery의 기본 동작 원리이다.
