해당 포스팅은 "생활코딩"의 이고잉 님의 강의를 기반으로 올린 게시글 입니다.
상업적인 용도가 아닌, 개인 공부 정리 목적으로 올리는 글임을 미리 알립니다.
프로그래밍 입문자에게 가장 익숙한 데이터 형(data type)은 숫자와 문자일 것이다.
이번 시간에는 실제로 가장 많이 사용되는 데이터 형인 문자와 숫자를
프로그래밍에서는 어떻게 표현하고 연산하는지 알아보자.
먼저 에디터에서 코드를 편하게 관리하는 방법을 알아보자.
(강의 해주시는 분께서 Sublime Text 를 사용하셔서 저도 그 에디터로 실습하도록 하겠습니다.)

1. view -> side Bar ->show Open... 클릭

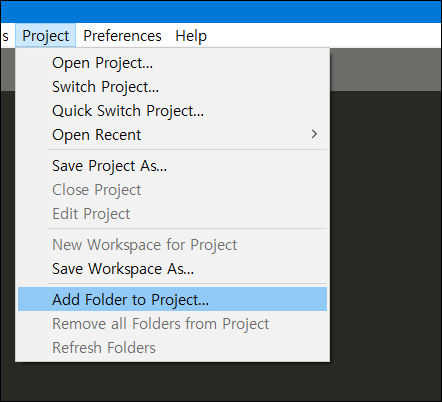
2. project 에서 Add Folder to .. 선택 -> 원하는 폴더명 선택하기

3. 끝 다음과 같이 한눈에 보고 관리가 편해짐.
++ 꿀팁

파일 생성 후 html을 입력한다.
입력 후 + tab키를 눌러주면 에디터가 알아서 틀을 만들어 준다.

자바스크립트에서는 큰따옴표나 작은 따옴표가 붙지 않은 숫자는 숫자로 인식한다.
<script>
alert(1+1); //결과 : 2
alert(1.2+1.3); // 결과 : 2.5
//곱하기를 할 때는 *(에스터리스크'Asterisk')를 사용함
alert(2*5); //결과 : 10
//나누기를 할 때는 /(슬래쉬'slash')를 사용함
alert(6/2); //결과 : 3
</script>
사실 연산은 복잡할 것 없이 간단하다.
자바스크립트에서는 사칙연산보다 좀 더 복잡한 연산도 지원한다.
프로그래밍은 기본적으로 계산과 관련된 기능을 많이 가지고 있다.
자바스크립트로 연산과 관련된 명령을 쓰고 싶다면 Math를 써주고 . 뒤에 자신이 사용할 연산을 쓰면 된다.
( ' . ' -> 객체라는 개념과 함께 뒤에서 설명 할 것임. 즉 Math안에 있는 해당 명령을 가져와서 사용하겠다.)
<script>
Math.pow(3,2); // 9, 3의 2승
Math.round(10.6); // 11, 10.6을 반올림
Math.ceil(10.2); // 11, 10.2를 올림
Math.floor(10.6); // 10, 10.6을 내림
Math.sqrt(9); // 3, 3의 제곱근
Math.random(); // 0부터 1.0 사이의 랜덤한 숫자
</script>
이중에서 랜덤을 뽑을 것인데 범위를 정해주고 싶다. 라고 한다면 * (숫자) 를 해주면 되고,
뒤에 소수점으로 나타나는 자릿수를 없애고 싶다면 반올림을 해주면 된다.
ex) Math.round(100 * Math.random());
위와 같은 식으로 명령을 써주면, 반올림이 된, 랜덤한 수가 출력된다.
뒤에서 함수의 문법을 살펴볼 것이니, 이해할 필요 없이 사용해보면 될 것 같다.
문자
문자는 "(큰 따옴표) 혹은 '(작은 따옴표) 중의 하나로 감싸야 한다.
큰 따옴표로 시작하면 큰 따옴표로 끝나야하고, 작은 따옴표로 시작하면 작은 따옴표로 끝나야 한다.
String이라고 한다.
아래 예시를 살펴보자.
위의 두 경우는 문자가 정상적으로 출력된다.
즉 "(큰 따옴표)로 시작을 하면 큰 따옴표로 끝나야 하고,
'(작은 따옴표)로 시작 하면 작은 따옴표로 끝나야 정상적으로 문자를 출력한다.

문자가 끝나지 않은 상태에서 또다른 따옴표가 열려서, 문법 에러가 발생된다.
큰따옴표와 큰따옴표 사이에 작은 따옴표를 위치 시키면 가능한 문법이 되고,
작은따옴표와 작은따옴표 사이에 큰 따옴표를 위치 시키면 이 또한 가능한 문법이 된다.
ex) alert("he's my friend"); --> ok
alerrt(' hi " haha'); --> ok
하지만 만일 작은 따옴표와 작은따옴표 사이에 작은 따옴표를 위치 시키고 싶다면 어떻게 해야할까?
ex) alert(' she's my . .. .');
이럴경우 작은따옴표 앞에 \(백슬래쉬)를 넣어주면 된다.
--> alert('she \'s my ...');
다음으로는 데이터 형을 알려주는 기능인 typeof에 예시이다.
<script> alert(typeof "1"); </script>

위와 같이 따옴표로 묶여있다면, string이다.
숫자라고 하더라도 따옴표로 묶여져 있는 경우 숫자가 아닌 문자 취급됨.
아래에 1을 typeof로 살펴보면 데이터 형은 숫자가 나온다.
-->number
<script> alert(typeof 1); </script>

문자연산
\n : 줄바꾸기
<script> alert("hello world \n coding everybody"); </script>

+ : 띄우기
<script> alert("coding" + "everybody"); </script>

숫자와 문자는 똑같이 더하기 (+) 연산자로 표시하지만 그 결과는 다르다.
ex) 숫자 : 1+1 = 2
문자 : "1"+"1" = 11
.length : 문자열 길이 구하기.
<script> alert("coding everybody".length);</script> //결과 : 16
/*
"code".indexOf("e")
--> 3
앞에 문자열에 대한 인덱스 넘버를 찾아주는 명령
*/
위와 같이 .length를 해주면 문자열의 길이를 구해준다.
참고하면 좋을 사이트 링크
자바 스크립트 사전 : opentutorials.org/course/50/37
String - 생활코딩
한줄요약 문자열 객체. 문자를 제어하는 다양한 메소드와 속성을 가지고 있다. 문법 String([stringText]) new String([stringText]) // String은 자주 사용하는 객체이므로 다음과 같은 형식을 사용하면 암시적
opentutorials.org
크롬 개발자도구 : opentutorials.org/course/580
크롬 개발자도구 - 생활코딩
크롬 개발자 도구란? 구글에서 만든 웹브라우저인 크롬에는 개발을 도와주는 다양한 도구가 기본적으로 제공됩니다. 이를 개발자 도구라고 합니다. 개발자 도구를 이용하면 HTML, CSS, JavaScript의
opentutorials.org